Content Lockers play a pivotal role in website monetization strategies. They offer a non-intrusive method to engage users, encouraging them to complete certain actions (like an offer) in exchange for access to premium content or features on your website. Unlike Link or File Lockers, which redirect users to another URL, Content Lockers seamlessly integrate into your existing website, overlaying the content and only disappearing once the user completes the required action.

¶ Setting Up the Content Locker
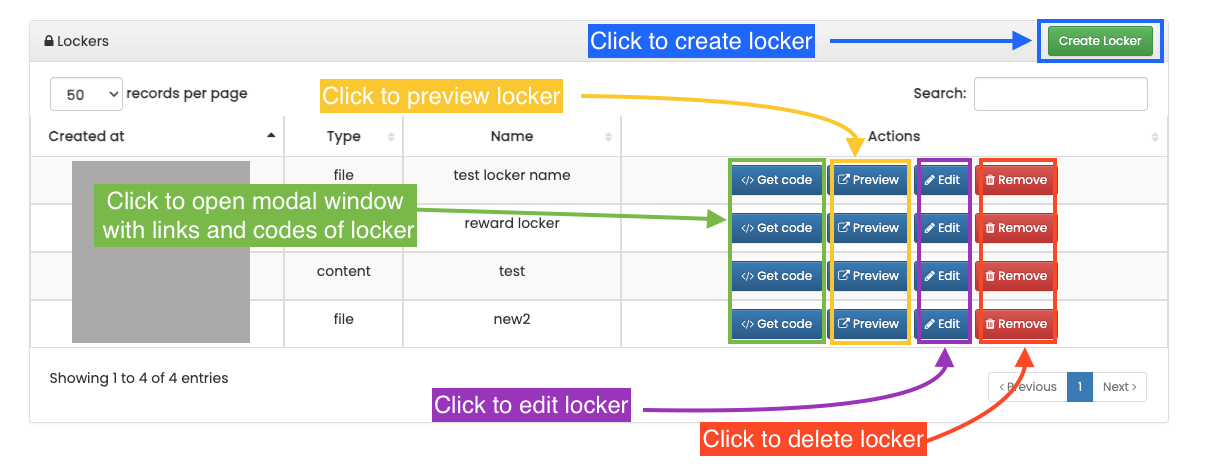
Navigating to the Lockers Page: Start by heading to the main Lockers section on your dashboard.
Creation Process: Hit the green "Create Locker" button to initiate the locker creation process.
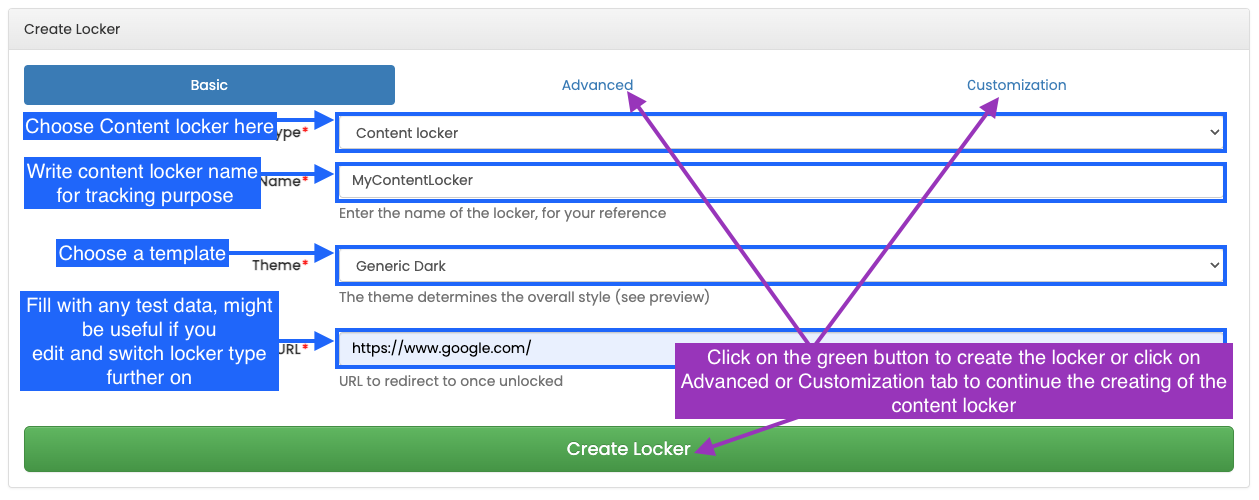
¶ Basic Tab Settings
- Locker Type: Make sure to select "Content Locker" from the dropdown.
- Name: Assign a distinct name to your locker. This aids in tracking its performance in analytics and statistics.
- Theme: Opt for a template that resonates with the look and feel of your website.
- Redirect URL: This is not applicable for content lockers since the content will be revealed on the same page.

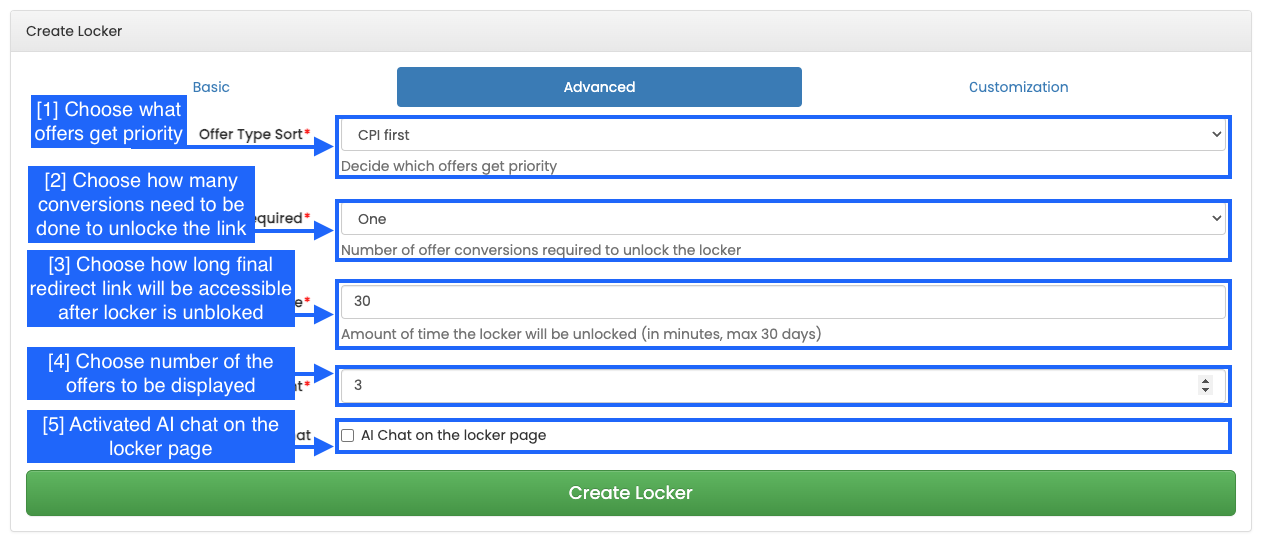
¶ Advanced Tab Settings
- Offer Type Sort: Determine which offers get priority. Currently, only the "CPI offers" option is available.
- Conversion Required: Designate how many offers a visitor should complete to access the locked content.
- Access Time: Decide the duration (in minutes) the content remains accessible post completion of offers.
- Offers Count: Fix the number of offers to be showcased on the locker page.
- AI Chat: Activate this to incorporate an AI-powered chat, which can guide users through offer completion. You can even customize the chat prompts to align with your website's theme or content. The AI supports over 50 languages, significantly boosting conversion rates.

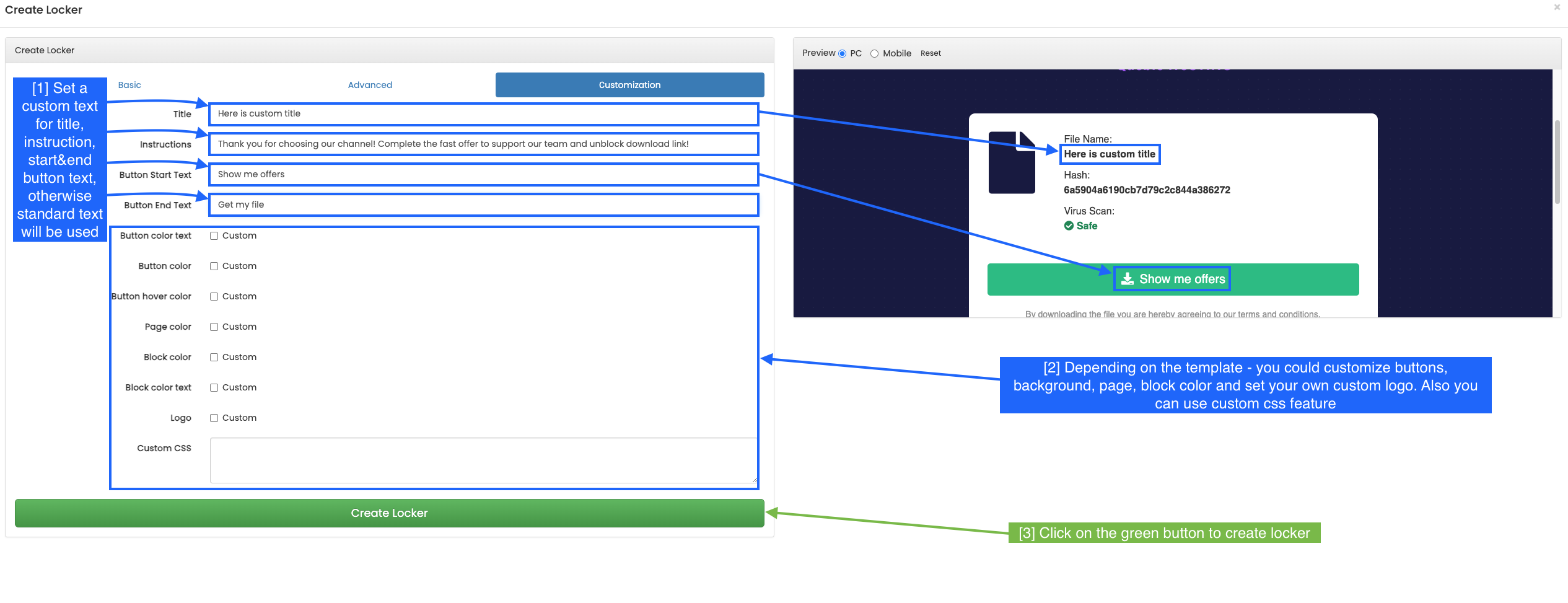
¶ Customization Tab
- Text Customizations: Modify the default text for the Title, Instructions, Start Button, and End Button.
- Styling Options: Depending on your chosen template, tweak the button colors, page colors, block colors, and more. You're also given the flexibility to upload a custom logo, replacing the default one.
- Advanced Customization: Those with CSS know-how can further refine the locker's appearance with bespoke styling.
Save Your Settings: Click "Create Locker" if you're setting up a new locker, or "Save Locker" if you're editing an existing one.

¶ How to Access Your Content Locker's JS Code
Retrieving the Code: In the Locker Table, find your content locker and click on the "Get code" button, typically marked in blue.
Copying the JS Code: A modal window will pop up. Under the label "JS code for Content Locker type", you'll see the JS code snippet for your content locker.
Integration: Copy this JS code and insert it right before the </head> tag on your website.

Note: As with all integrations, always conduct thorough tests to ensure the locker behaves as expected and provides a smooth user experience.